
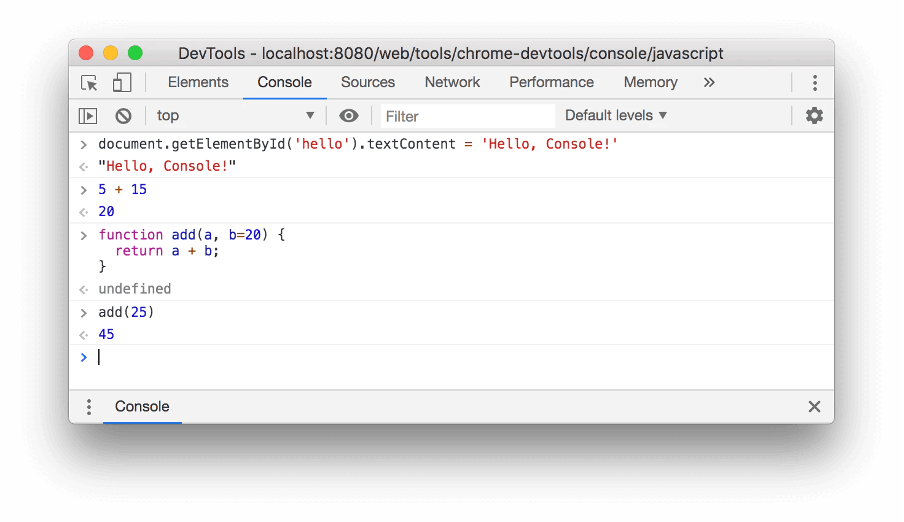
How to stop using console.log() and start using your browser's debugger | by Parag Zaveri | DataDrivenInvestor

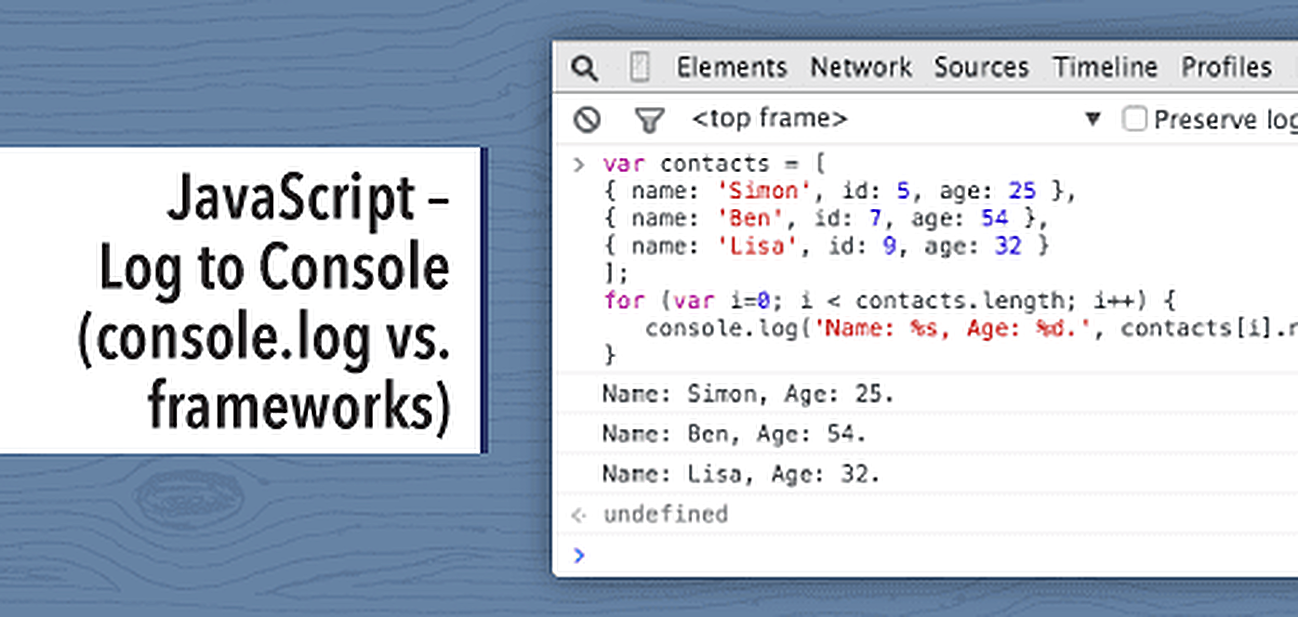
JavaScript Internals: What Actually Happens When You Call Console.log? | by Jashan Preet Singh | Better Programming
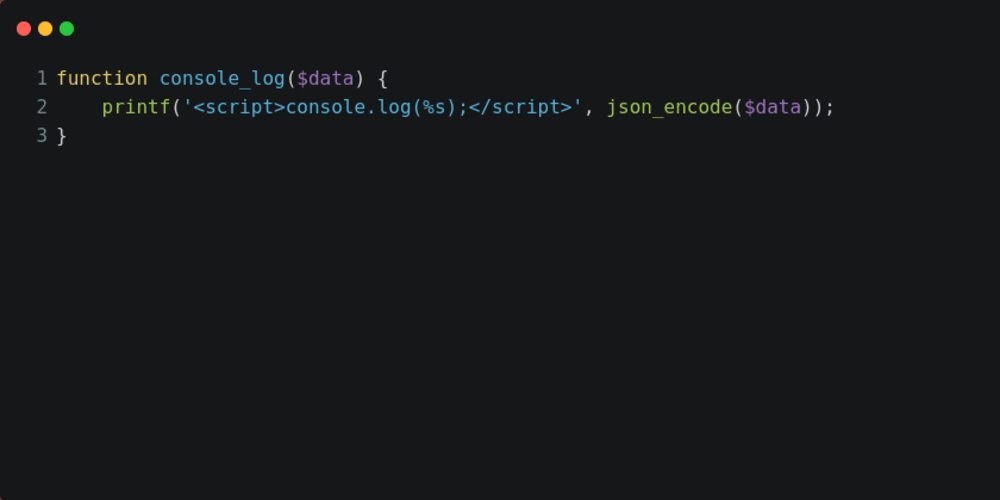
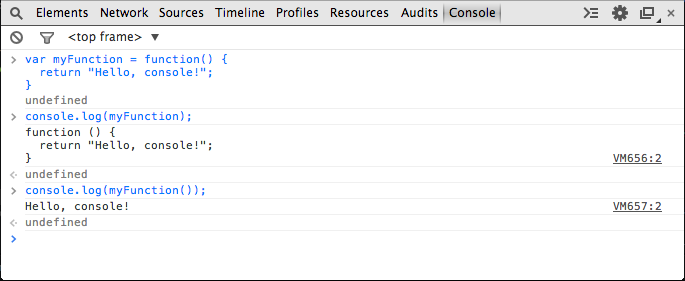
What is the code behind the console.log() function? How does it function the way it does, i.e., how does it bind the data passed through the argument(s) /actual parameter(s) with the browser (

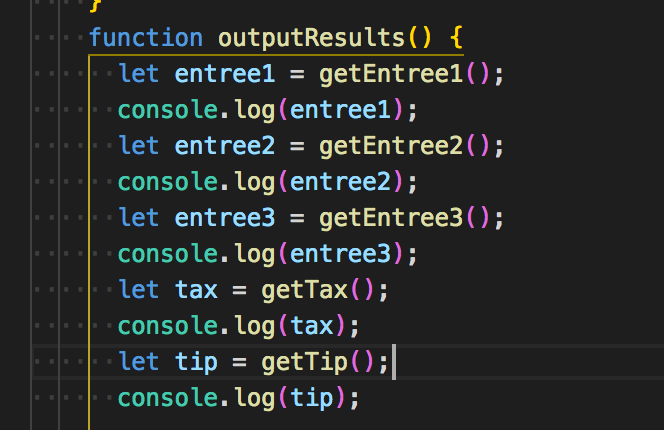
JavaScript DOM and how to navigate it with a <form> example, Part 2: Collecting form values | by Marcella Maki | HackerNoon.com | Medium