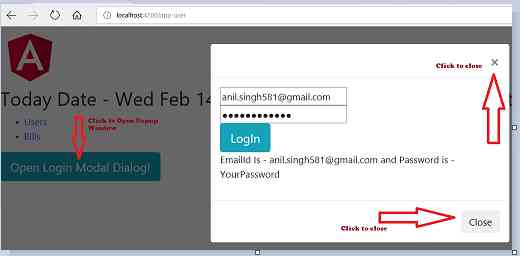
How to Open Error popup using angular 4 code. That comes automatically when status more that 400 comes. · Issue #3163 · aspnetboilerplate/aspnetboilerplate · GitHub

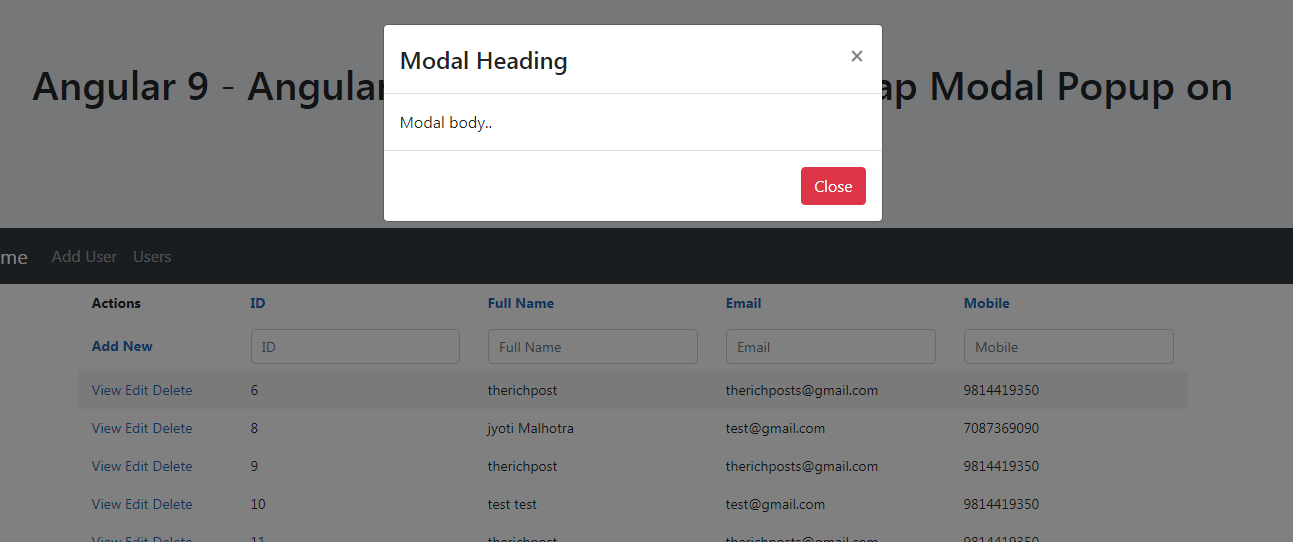
Angular 8, 7, 6, 5, 4, 2 - Open and Close Modal Popup Using Typescript and Bootstrap - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

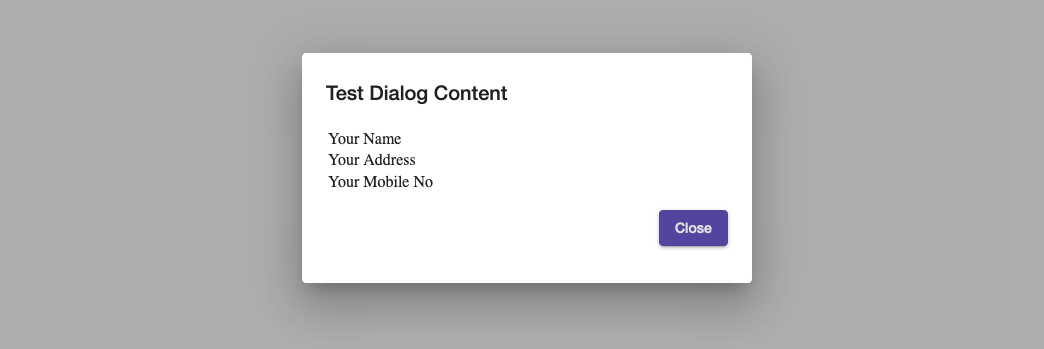
How to implement an Angular Material Dialog in Angular Application. | by Anup Sarkar | Tensult Blogs | Medium

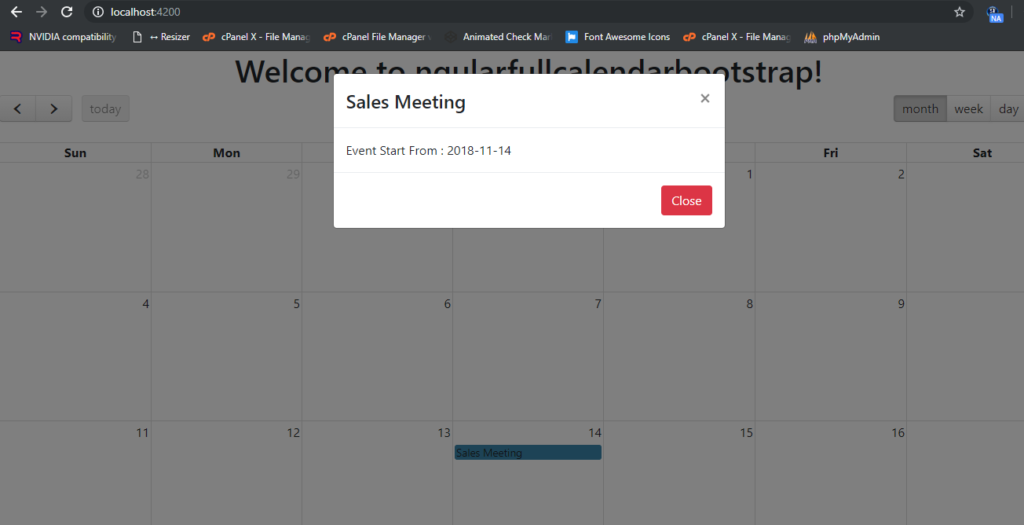
AngularJS Modal Popup open and close from controller | Learn web development, Web development tutorial, Pop up